UI/UX & Web Application Development
At Digigrow Canada Ltd., we specialize in creating exceptional user interfaces (UI) and user experiences (UX) that enhance user satisfaction and engagement. Our web application development services ensure that your business has robust, scalable, and high-performing applications tailored to meet your specific needs.

From Concept to Deployment: Our Web Application Development Process
At Digigrow Canada Ltd., we kickstart with a deep dive into your business objectives and design preferences, ensuring every aspect of your vision is captured. Through thorough user research and analysis, we understand your target audience's needs, paving the way for tailored solutions. Our iterative approach, from wireframing to user testing, guarantees visually appealing designs and intuitive interfaces, all geared towards achieving client satisfaction as our foremost priority.
Initial Consultation:
We begin by understanding your business goals, target audience, and specific design preferences. This phase includes detailed discussions, brainstorming sessions, and gathering comprehensive requirements to ensure we capture every aspect of your vision. Digigrow Canada Ltd. ensures that this process is smooth and comprehensive.
User Research and Analysis:
Our team conducts thorough user research to understand the needs, behaviors, and pain points of your target audience. This involves creating user personas, journey maps, and conducting usability tests to inform the design process..
Wireframing and Prototyping:
We create wireframes and interactive prototypes to visualize the layout and functionality of the application. These prototypes allow you to see a tangible representation of the design and provide feedback before the development begins.
Feature and Benefits
Intuitive Navigation
- Easy-to-use interfaces that guide users effectively.
- Streamlined navigation that enhances user satisfaction.
- Improved user retention and engagement.
Visually Appealing Designs
- Attractive and modern design elements that align with your brand.
- Use of color, typography, and imagery to create a cohesive look.
- Designs that leave a lasting impression on users.
Enhanced Usability
- Audience-centric design addressing needs and pain points.
- Accessibility features that ensure inclusivity for all users.
- Designs that make it easy for users to achieve their goals.
Consistent User Experience
- Consistent design elements across all pages and devices.
- Ensures a seamless experience for users on desktops, tablets.
- Builds trust and credibility with your audience.
Scalable Solutions
- Applications designed to grow with your business.
- Scalable architecture that can handle increasing user loads.
- Flexible solutions that adapt to changing business needs.
High Performance
- Optimized code and architecture for fast load times.
- Efficient resource management to ensure smooth operation.
- Performance monitoring and optimization.
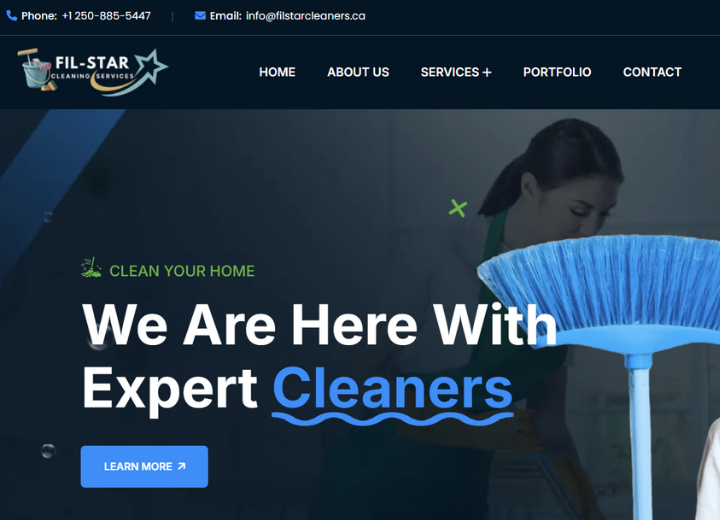
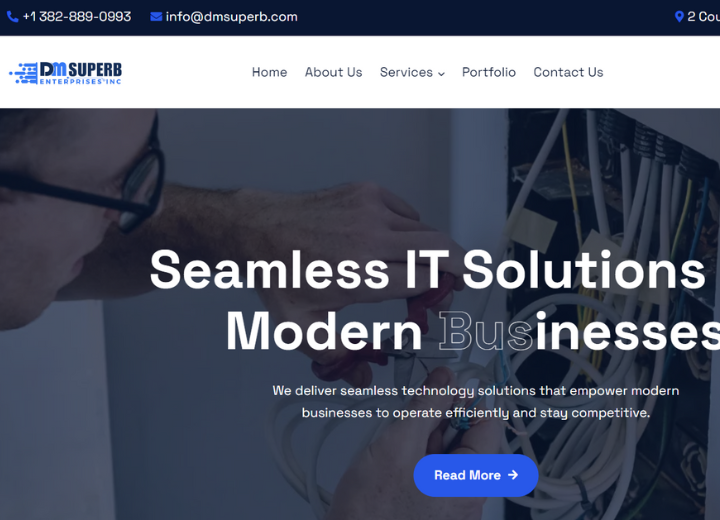
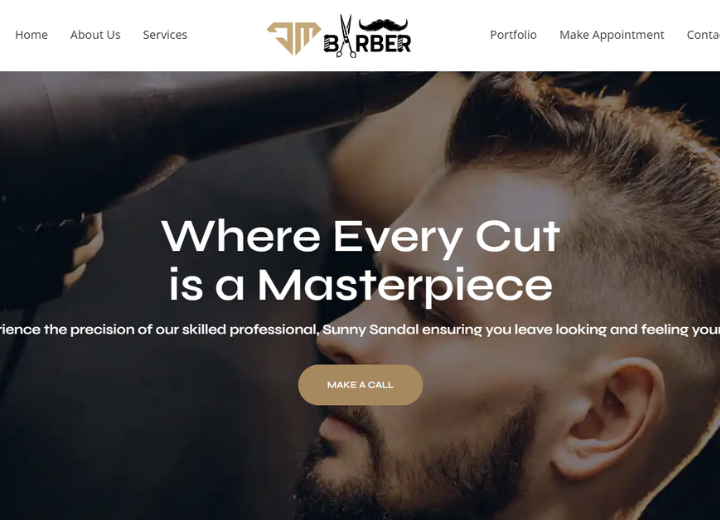
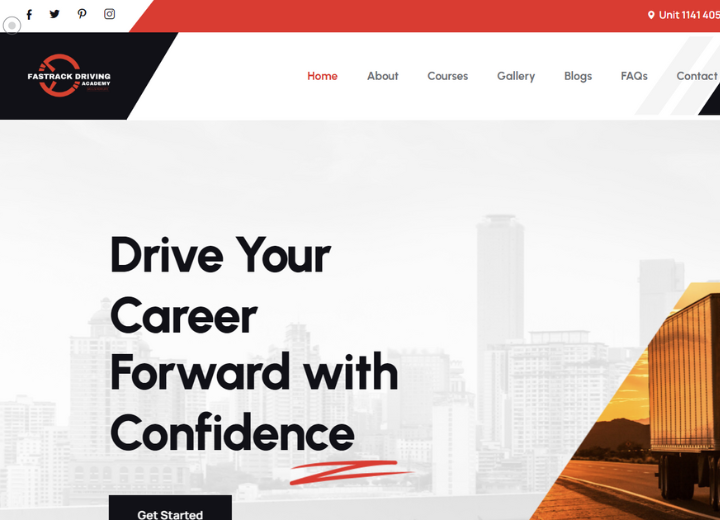
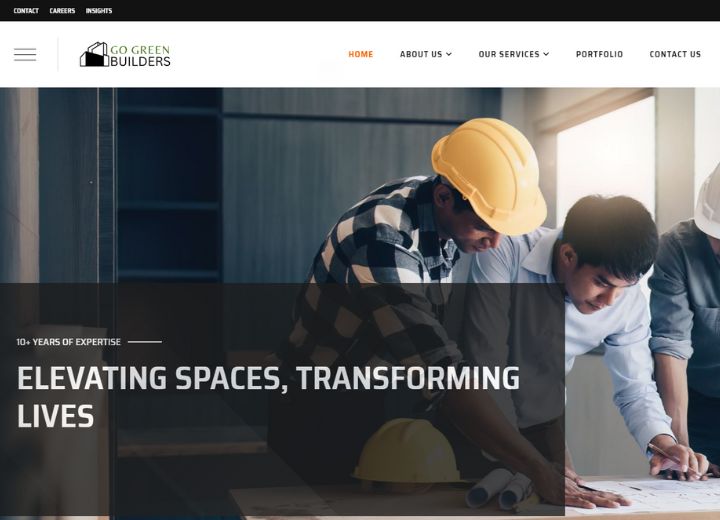
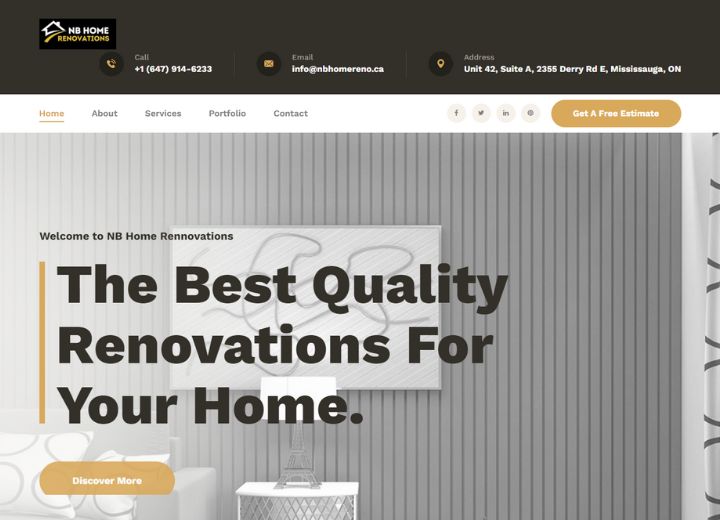
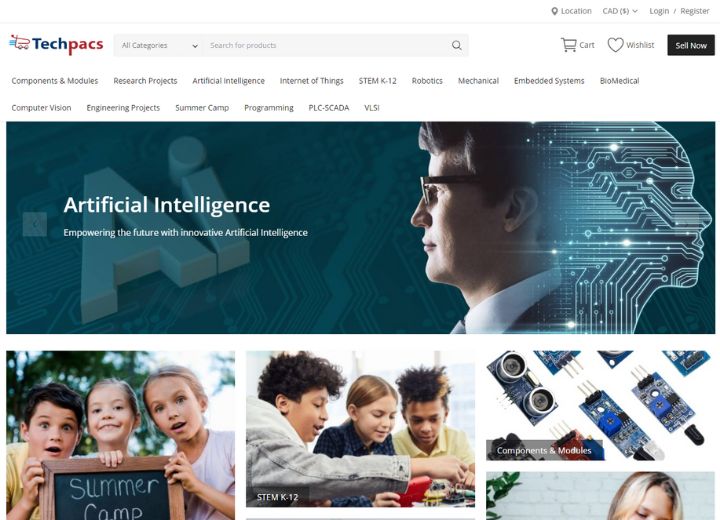
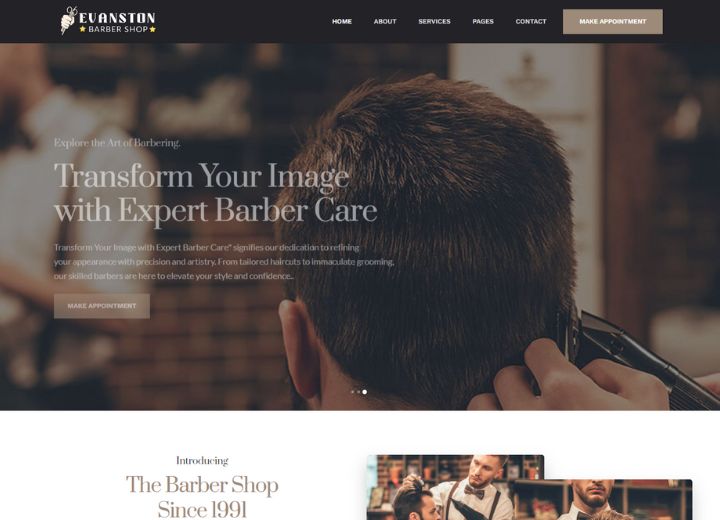
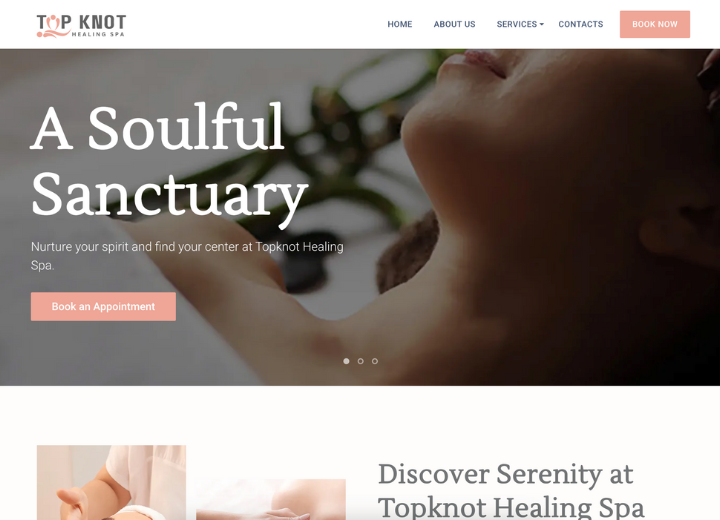
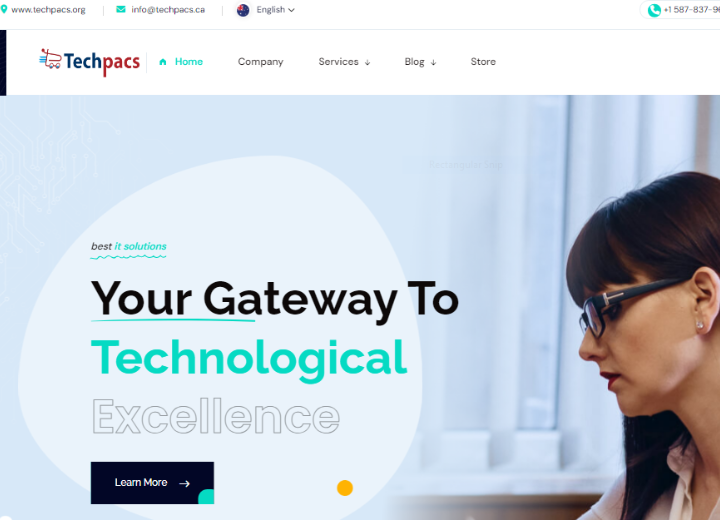
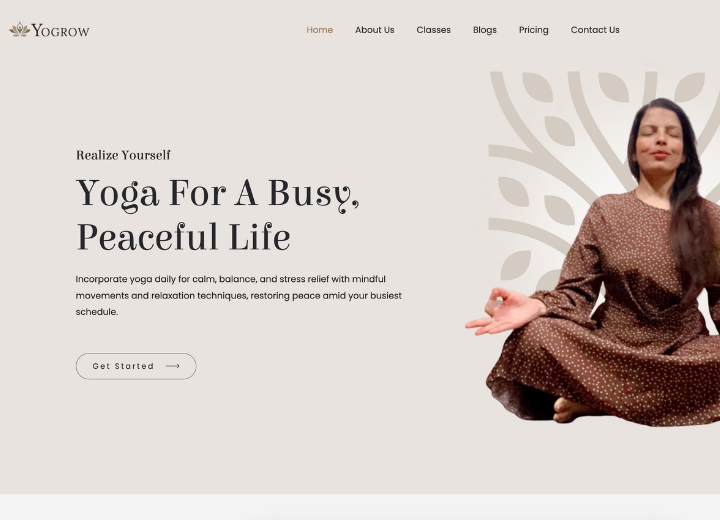
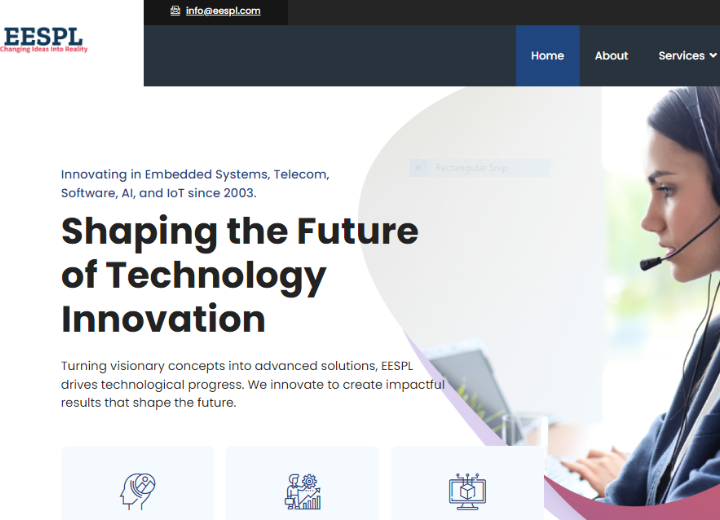
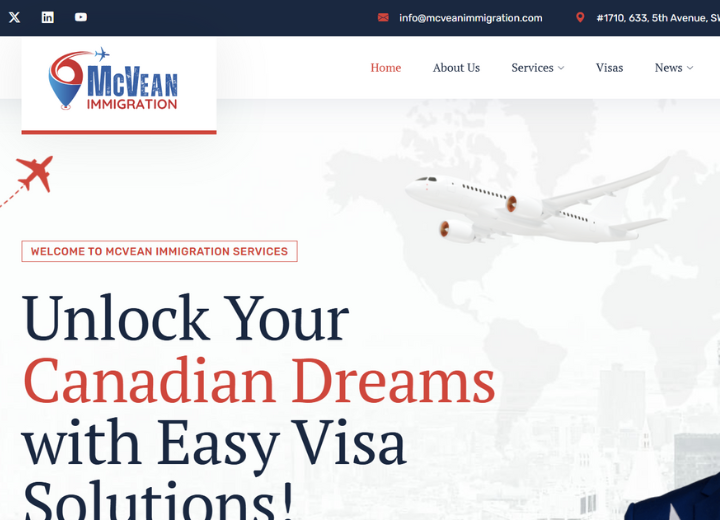
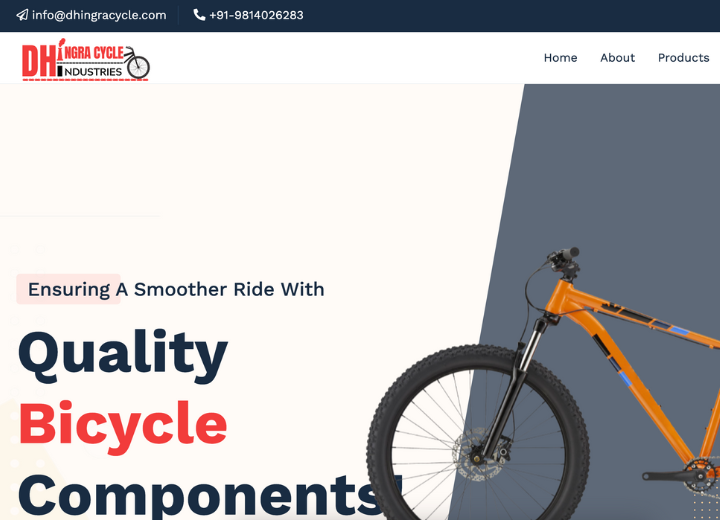
Recent Project Showcase
Discover Our Latest Innovations: Our carousel presents a curated selection of our most innovative projects, highlighting our creativity and expertise in delivering cutting-edge solutions.
Read Most
Frequent Questions
A well-designed UI/UX enhances user satisfaction, improves usability, and increases engagement. It helps in attracting and retaining users by providing a seamless experience.
The timeline depends on the complexity of the project, but typically it takes 4-6 weeks from initial consultation to final design. Digigrow Canada Ltd. ensures timely delivery without compromising on quality.
Absolutely! We encourage client feedback at every stage of the design process to ensure the final product meets your expectations.
We use a variety of technologies and frameworks, including React, Angular, Node.js, and Django, to build robust and scalable web applications.
We implement industry-standard security protocols, including encryption, secure coding practices, and regular security updates to protect your application from threats.
Yes, all our web applications are fully responsive, ensuring a seamless experience on desktops, tablets, and smartphones. Digigrow.ca ensures your application looks great everywhere.
Yes, we provide ongoing support and maintenance services to ensure your web application runs smoothly and stays updated.
Absolutely! We can integrate various third-party services and APIs to enhance the functionality of your web application..
What Are Clients Say About Us
// Drop us a line! We are here to answer your questions 24/7